Bây giờ Nam sẽ hướng dẫn các bạn cách thêm footer với Elementor Pro các bạn nhé!
Lưu ý là để thêm footer thì chúng ta phải dùng Elementor bản Pro mới được nhé!
Cách Thêm Footer Với Elementor Pro
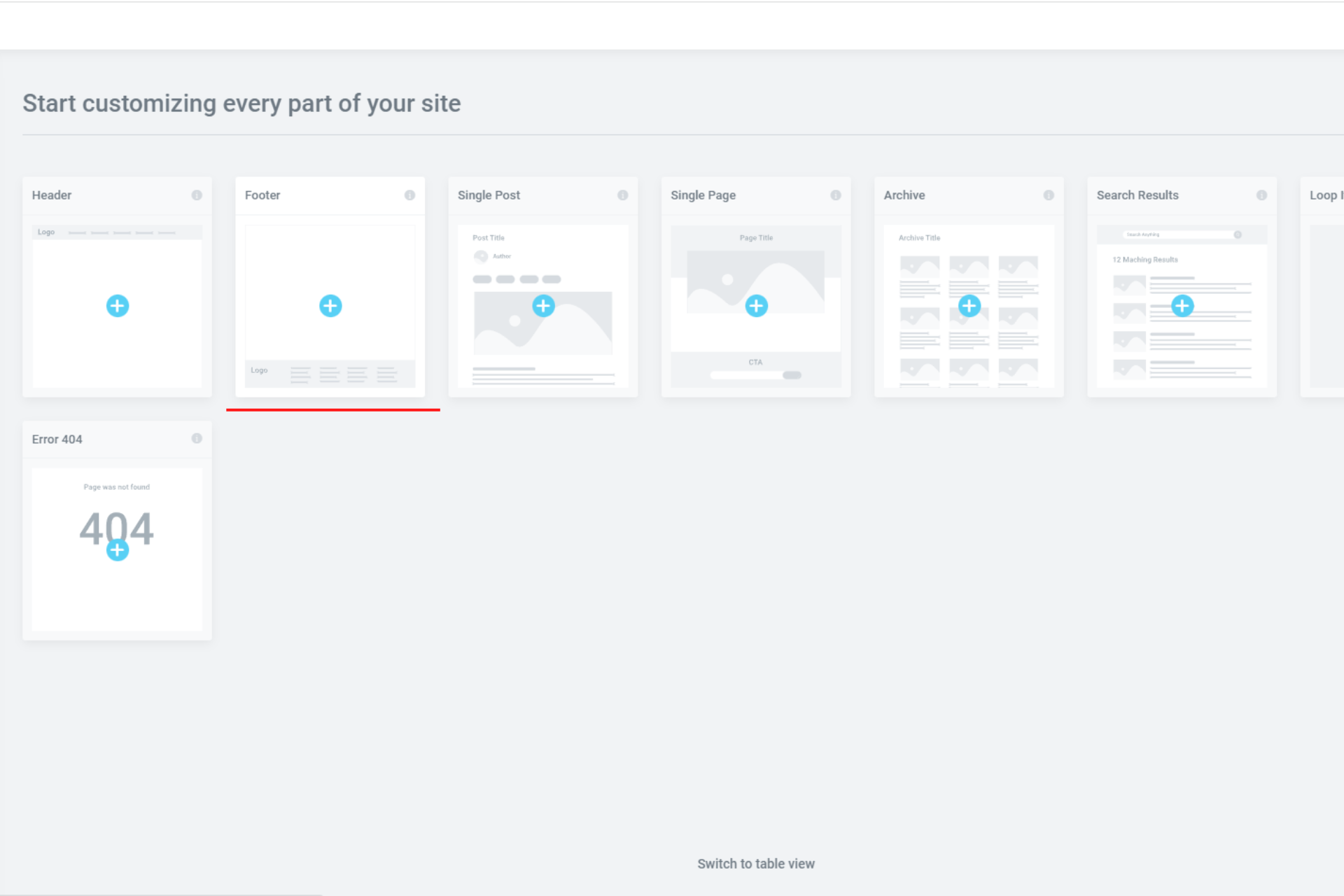
Đầu tiên là các bạn vào Template -> Theme Builder.

Rồi bấm vào dấu cộng của mục Footer.

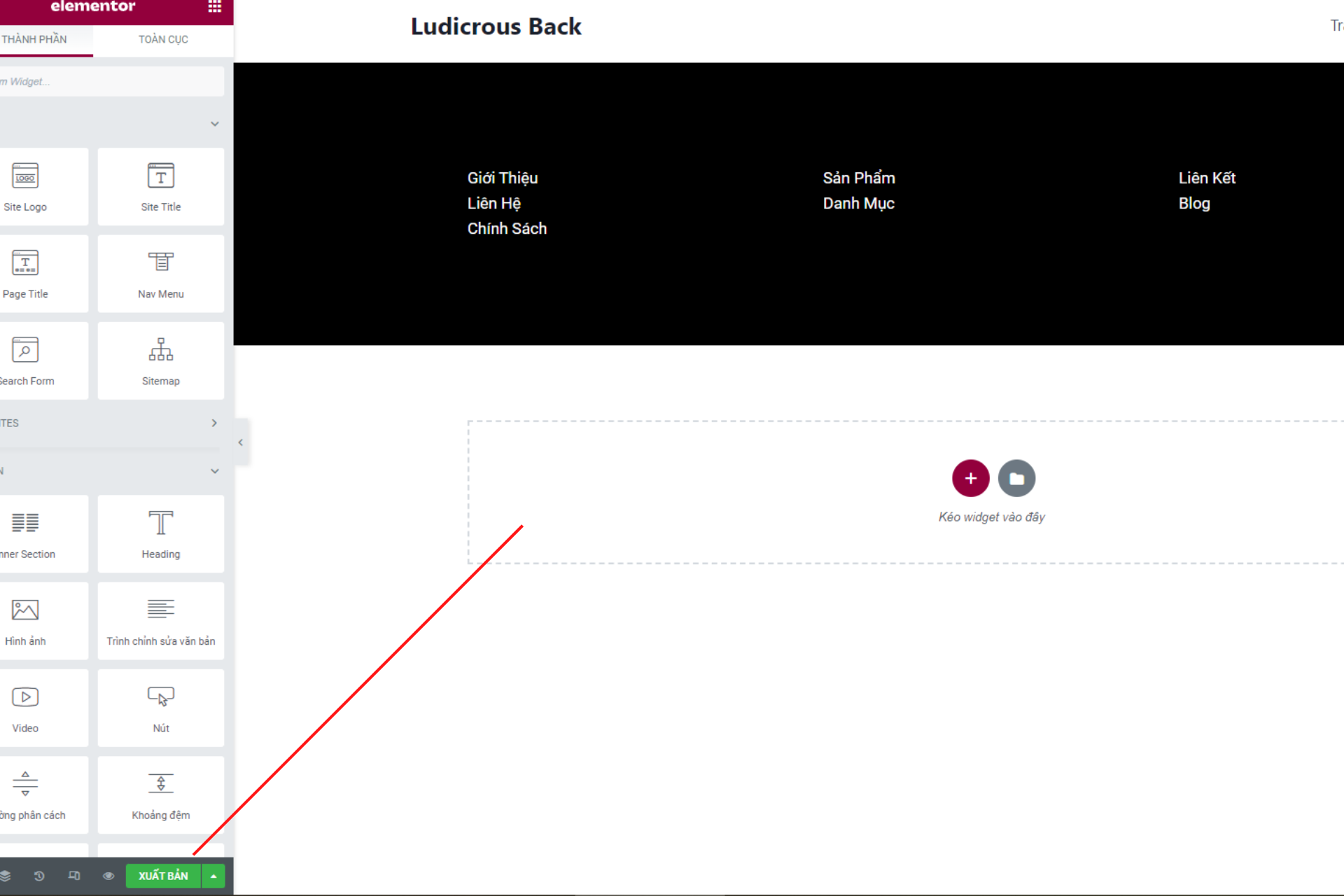
Bây giờ có thể design footer của bạn như bạn design 1 trang bình thường bằng Elementor bạn nhé!
Nam sẽ tiến hành design theo cách của Nam, còn các bạn hãy design theo cách của bạn.

Xong rồi các bạn Xuất Bản.

Các bạn bấm vào Add Condition để thêm điều kiện thể hiện footer trên website nhé!

Khi click vào thì mặc định nó sẽ có Include là Entire Site, tức là footer bạn mới design sẽ thể hiện trên toàn bộ website. Rồi các bạn bấm tiếp vào Save & Close. Thế là xong.

Chúc các bạn ứng dụng thành công hướng dẫn này và hãy thường xuyên ghé thăm blog của Nam để tham khảo thêm những hướng dẫn về Elementor bạn nhé!







