Bây giờ Nam sẽ hướng dẫn các bạn cách tạo popup với Elementor Pro các bạn nhé!
Lưu ý rằng để có thể tạo popup thì bắt buộc bạn phải dùng Elementor bản Pro nhé!
Cách Tạo Popup Với Elementor Pro
Đầu tiên các bạn vào Template -> Popups.

Rồi bạn click vào Thêm Mới Popup.

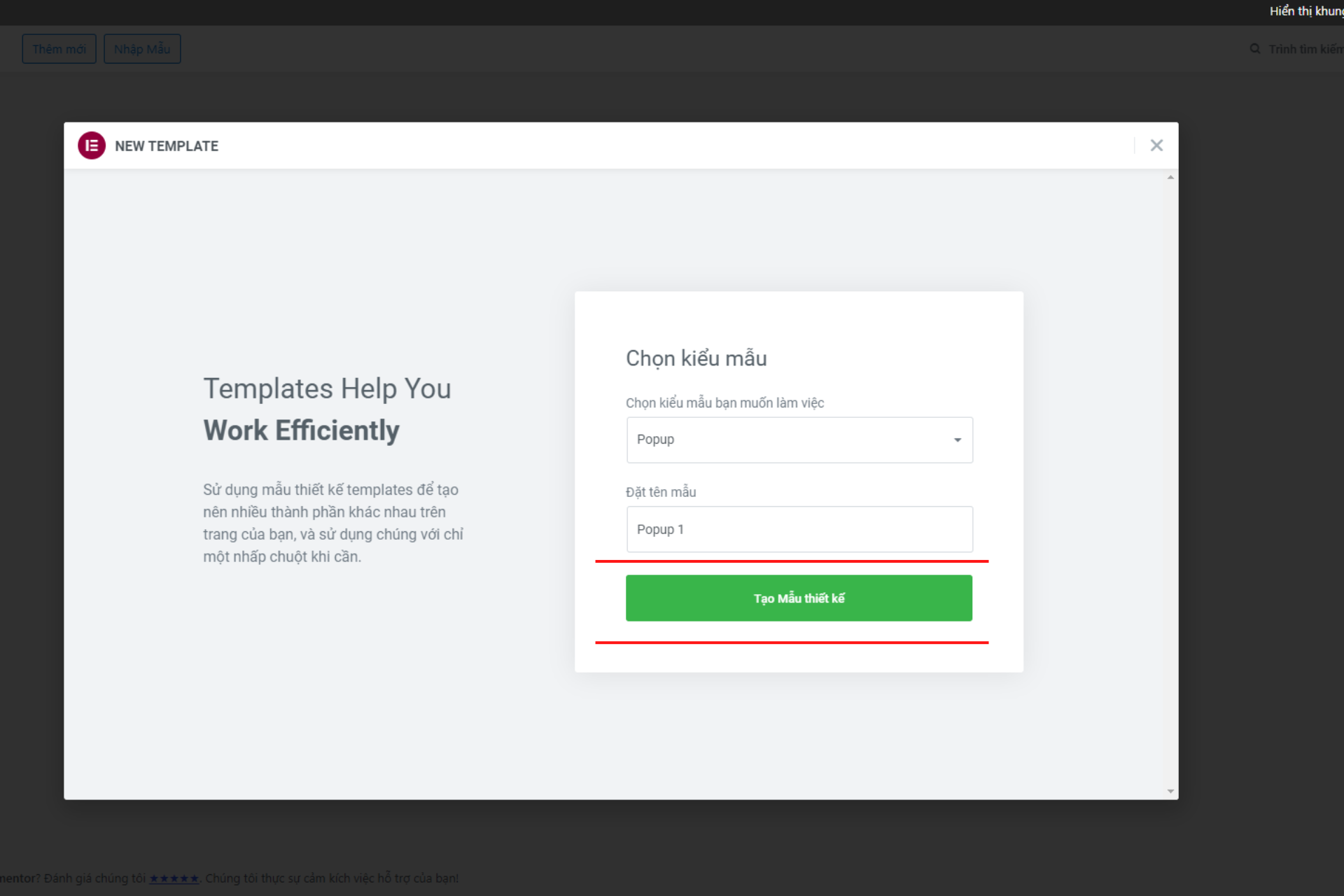
Rồi bạn đặt tên cho popup vào phần Đặt tên mẫu. Đặt xong rồi thì bạn click vào Tạo Mẫu thiết kế.

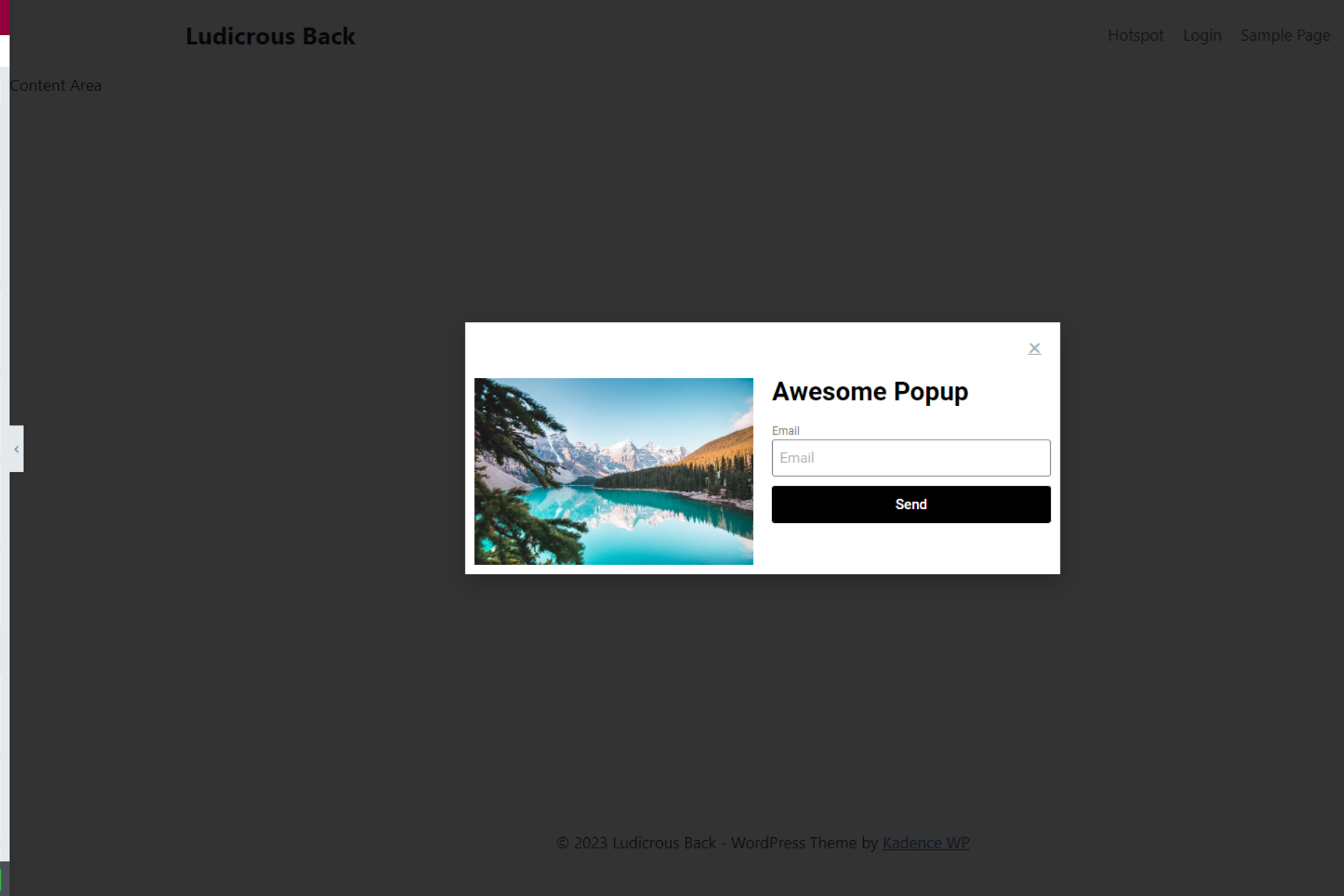
Bây giờ chúng ta có thể thao tác thiết kế như 1 page bình thường với Elementor các bạn nhé! Giờ Nam sẽ thiết kế theo cách của Nam còn các bạn tự thiết kế theo ý thích nhé!

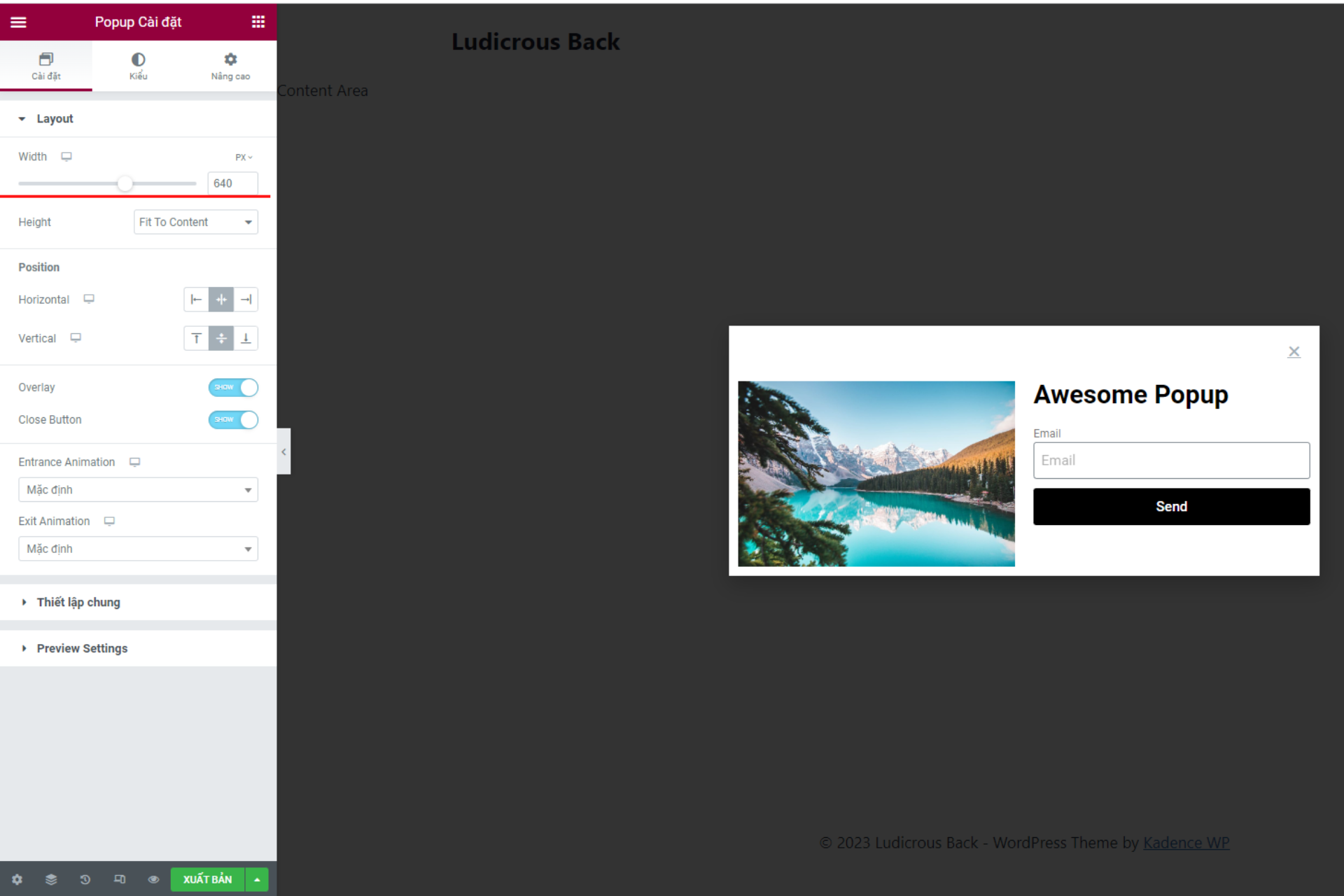
Bước tiếp theo là chúng ta click vào icon bánh răng Cài đặt bên góc trái để tùy chỉnh tiếp cho popup bạn nhé!

Đầu tiên là Width để tùy chỉnh độ rộng của popup.

Tiếp đến là Position để căn chỉnh vị trí popup trên dưới, trái phải tùy ý.

Tiếp theo là mục tùy chỉnh tắt mở Overlay, thì overlay chính là lớp đen mờ mờ bên ngoài mà các bạn đang thấy, bạn có thể tắt nó đi cũng được.
Và Close Button là dấu X để thoát popup mà bạn đang thấy, bạn cũng có thể tắt nó đi luôn.

Entrance và Exit Animation là animation khi popup xuất hiện và tắt đi. Bạn hãy chơi đùa với các loại animation này, nếu thích thì bạn có thể chọn 1 kiểu để dùng luôn.

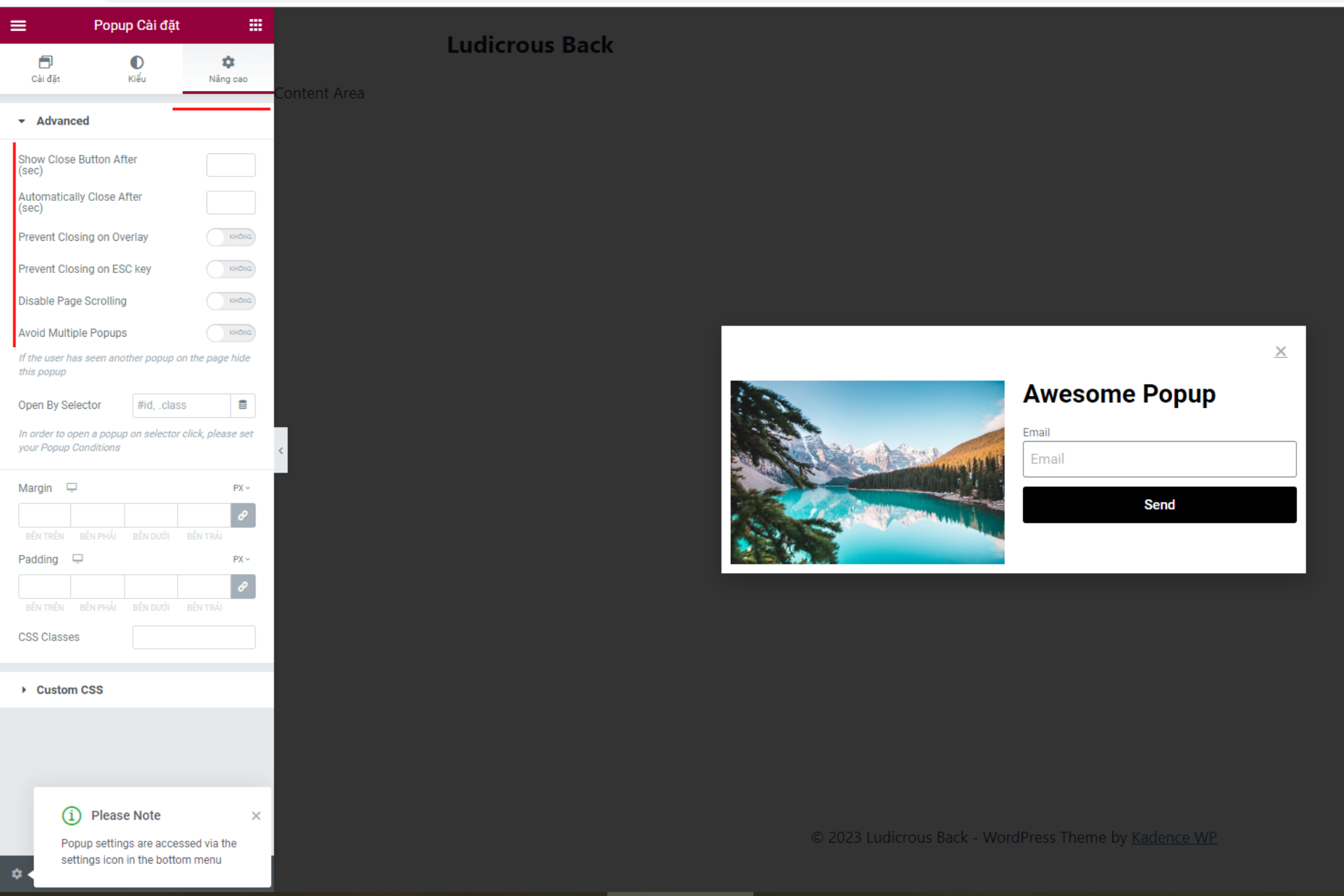
Thêm 1 vài tùy chỉnh mà bạn có thể tắt mở ở tab Nâng cao như:
Show Close Button After (sec): Hiện popup sau bao nhiêu giây.
Automatically Close After (sec): Tự tắt popup sau bao nhiêu giây.
Prevent Closing on Overlay: Ngăn chặn tắt popup khi click vào overlay.
Prevent Closing on ESC key: Ngăn chặn tắt popup khi bấm phím ESC.
Disable Page Scrolling: Khi popup đang hiện thì không thể cuộn trang.
Avoid Multiple Popups: Ngăn chặn nhiều popup cùng hiện lên.

Xong rồi thì bạn click vào Xuất bản.

Tiếp là bạn sẽ setup điều kiện, trigger để hiện popup… tùy vào ý bạn. Xong hết rồi thì chúng ta click vào Save And Close.

Chúc các bạn sẽ ứng dụng thành công hướng dẫn này và hãy thường xuyên ghé thăm blog của Nam để tham khảo các hướng dẫn về Elementor bạn nhé!








