Bây giờ Nam sẽ hướng dẫn hướng dẫn bạn cách thêm custom fonts vào Elementor bạn nhé!
Để thêm custom fonts thì bạn phải dùng Elementor bản Pro nhé!
Cách Thêm Custom Fonts Vào Elementor
Đầu tiên thì chúng ta vào Elementor -> Custom Fonts.

Rồi chúng click vào Add New.

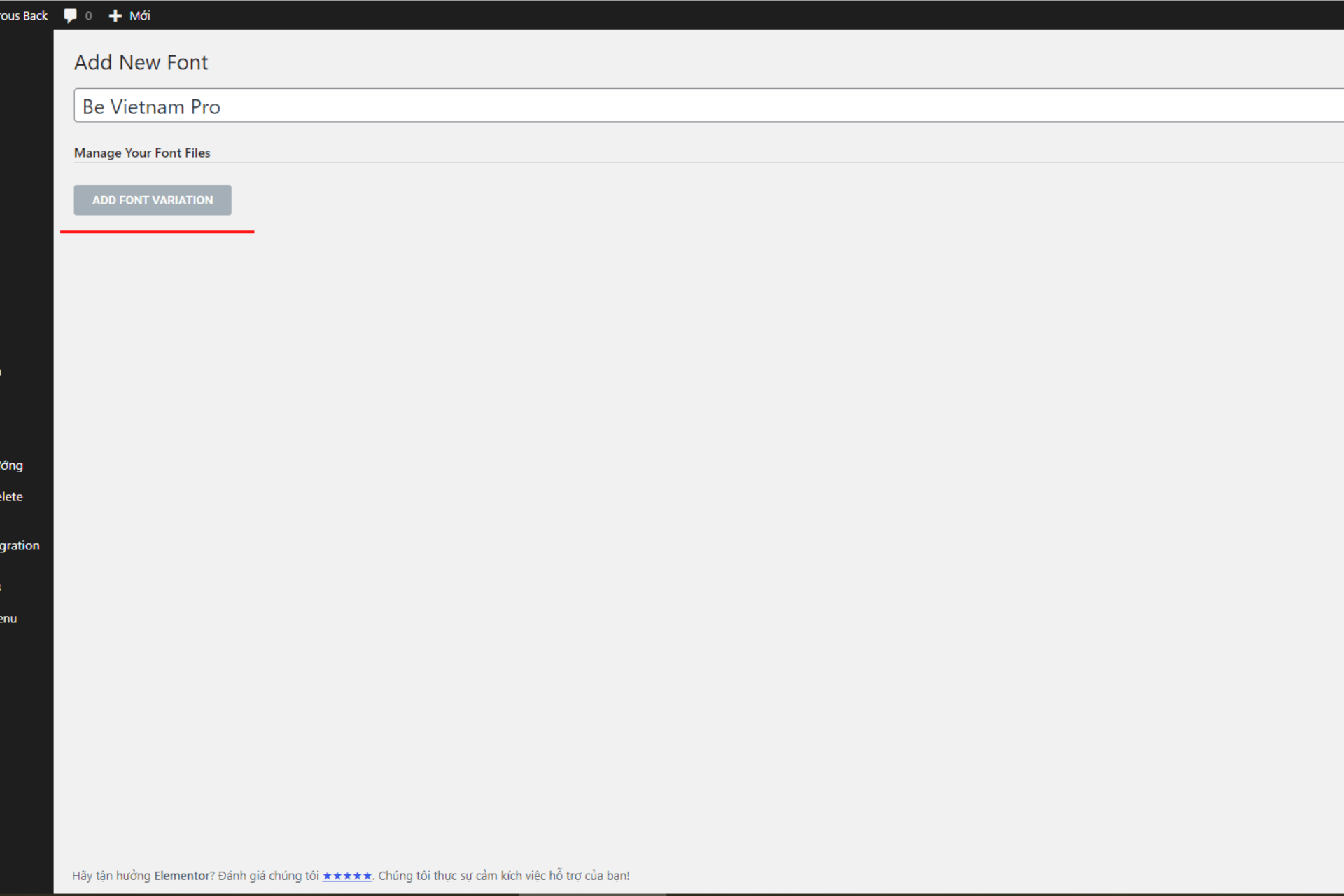
Rồi chúng ta điền tên của font vào Enter Font Family.

Tiếp đến thì chúng ta click vào Add Font Variation.

Điểm đáng chú ý là chúng ta phải upload từng Weight và Style cho từng biến thể của font bạn nhé!

Trong bài này thì Nam lấy font Be Vietnam Pro trên Google Fonts để làm ví dụ. Khi download font về thì trong tập tin sẽ có nhiều file tff của từng biến thể của font.

Elementor cho phép bạn upload các định dạng: woff, woff2, ttf, svg và eot.
Giờ Nam sẽ làm ví dụ, Nam sẽ chọn weight là 400 và style là normal rồi chọn file BeVietnamPro-Regular để upload vào phần TFF File.

Làm thêm cái nữa thì add thêm variation và chọn weight là 500 và style là normal rồi chọn file BeVietnamPro-SemiBold để upload.

Tiếp cái nữa là chọn weight 500 và style là italic rồi chọn file BeVietnamPro-SemiBoldItalic để upload.

Nam sẽ không làm hết tất cả các file mà chỉ làm ví dụ vài cái thôi nhé! Việc của bạn là chỉ cần chọn đúng weight là style rồi chọn đúng file phù hợp để upload thôi.
Khi upload xong hết thì chúng ta bấm Đăng. Thế là xong. Vậy là chúng ta đã có thể sử dụng font đó trong trình edit của Elementor rồi đó.

Chúc các bạn ứng dụng thành công hướng dẫn này và hãy thường xuyên ghé thăm blog của Nam để tham khảo thêm những hướng dẫn về Elementor các bạn nhé!







