Sau đây Nam sẽ hướng dẫn cách thêm video với Elementor bản free các bạn nhé! Hãy cùng bắt đầu thôi!
Cách Thêm Video Với Elementor
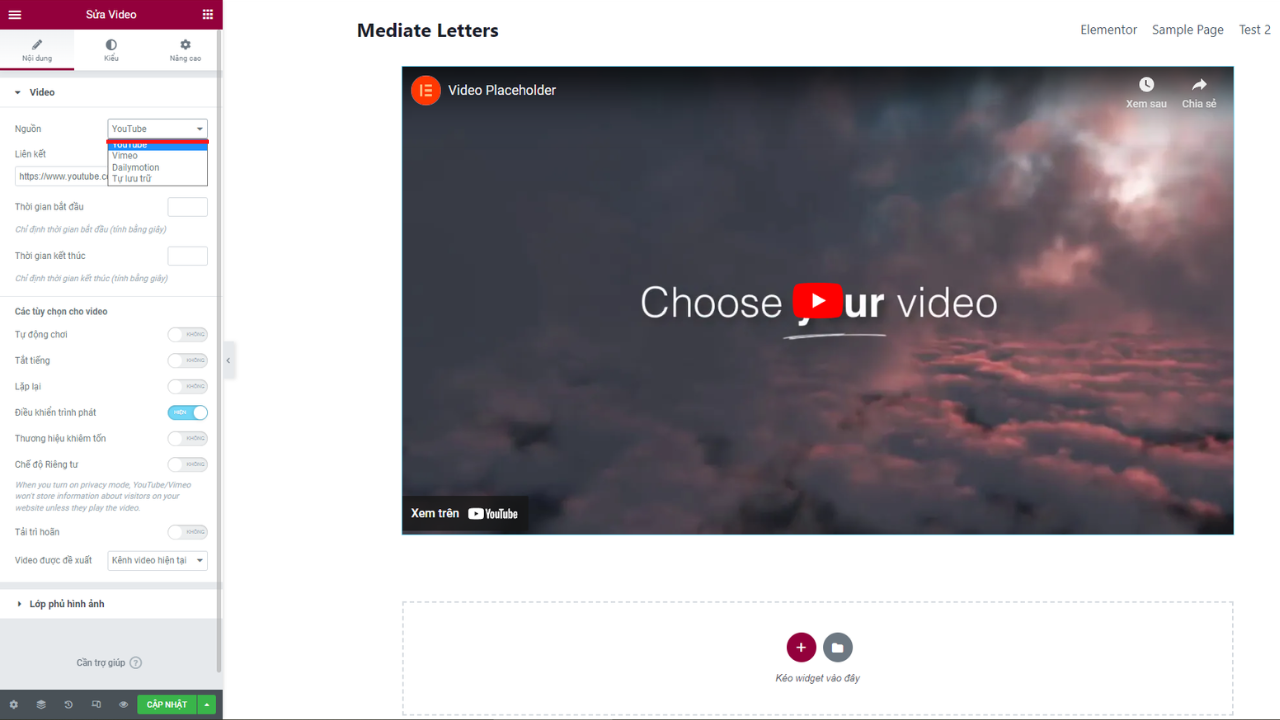
Đầu tiên thì các bạn nhìn qua phía bên trái thì sẽ thấy widget có tên là Video và chúng ta sẽ sử dụng nó.

Rồi các bạn có thể chọn nguồn video. Ở đây thì chúng ta có Youtube, Vimeo, Dailymotion và Tự lưu trữ (File mp4 các bạn tự upload).

Giờ Nam sẽ chọn Youtube làm nguồn để làm ví dụ vì nó phổ biến.
Để thêm video vào thì bạn chỉ cần copy và paste đường link của video đó vào là xong.

Bạn có các tuỳ chỉnh cho video qua các mục mà Elementor cung cấp như Tự động chơi, Tắt tiếng,..

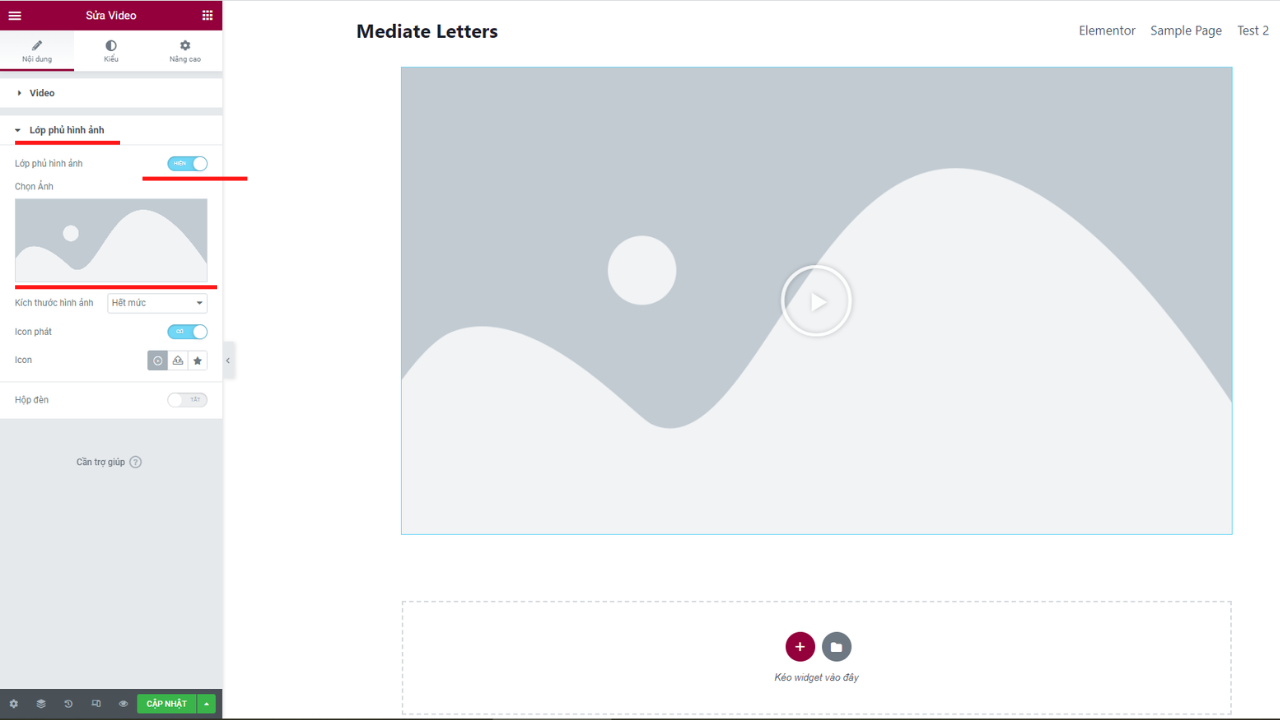
Bạn có thể thêm ảnh đại diện cho video bằng cách click vào mục Lớp phủ hình ảnh và bật chế độ này lên và bạn có thể tiến hành upload hoặc chọn hình ảnh bạn muốn.

Sau khi đã có ảnh thì nó sẽ như thế này.

Đó là cách bạn có thể thêm video với Elementor vào website. Chúc bạn sẽ ứng dụng thành công hướng dẫn này và hãy thường xuyên ghé thăm website của Nam để tham khảo thêm những hướng dẫn về Elementor bạn nhé!