Bây giờ Nam sẽ hướng dẫn cách tạo form với Elementor Pro các bạn nhé! Lưu ý là widget Form chỉ dùng được khi có Elementor Pro thôi.
Cách Tạo Form Với Elementor Pro
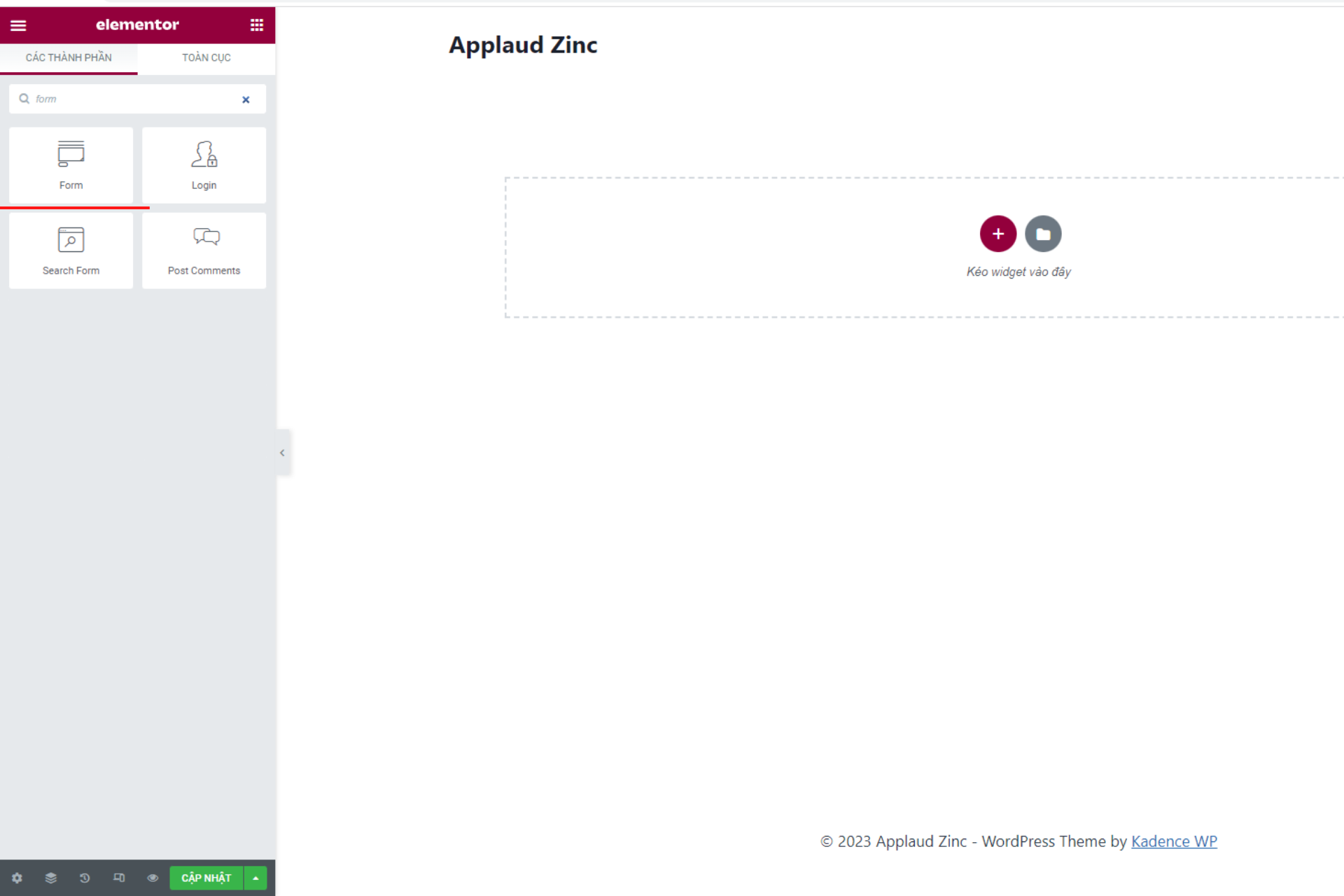
Đầu tiên thì chúng ta tìm kiếm và sử dụng widget Form.

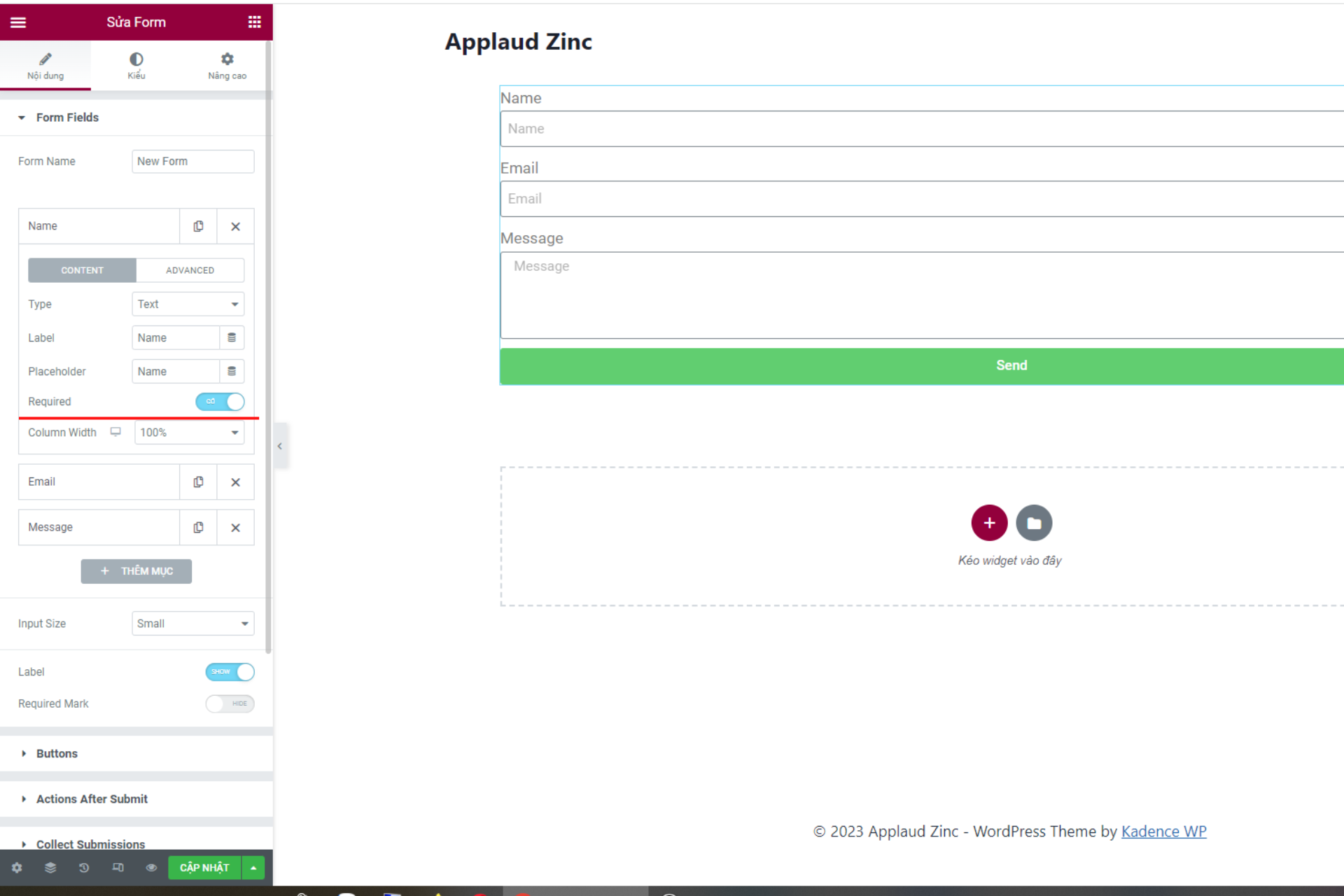
Và chúng ta đặt tên form tại Form Name. Bạn nên đặt tên riêng biệt cho từng form để dễ nhận biết trong trường hợp web của chúng ta có nhiều form khác nhau.

Tiếp đến là chúng ta sẽ thấy những trường của form mà mặc định sẽ là Name, Email, Message. Để edit tường trường thì chúng ta click vào trường mà chúng ta muốn edit.
Rồi bạn sẽ thấy chúng ta có:
Type tức là loại input của trường như email, text,…
Label tức là dòng chự phía trên của trường.
Placeholder tức là dòng chữ bên trong trường.

Bạn cũng có thể bật on chỗ Required nếu như trường đó là bắt buộc.

Tiếp theo là ở tab Button thì chúng ta có thể edit khá nhiều thứ như Size để chỉnh kích cỡ, Alignment để căn chỉnh, Submit để chỉnh text của nút và thêm icon ở mục Icon nếu bạn thích.

Tiếp đến là 1 phần rất quan trọng là tab Action After Submit, phần này sẽ quyết định những việc gì sẽ xảy ra sau khi người dùng input thông tin vào form. Mặc định thì chúng ta các Collect Submissions và Email, nếu bạn muốn thêm hành động gì thì bạn bấm dấu cộng để thêm. Những hành động bạn có thể thêm khá đa dạng như Redirect (Chuyển hướng), thêm người đăng ký vào các công cụ email marketing như MailChimp, ConvertKit…

Trong bài này thì Nam sẽ chỉ nói thêm về hành động Collect Submissions và Email để các bạn biết cách edit các hành động thôi chứ không nói rõ từng cái nhé!
Collect Submissions tức là form sẽ thu thập thông tin được input vào form vào mục Submissions của Elementor.
Để xem những thông tin đã được thu thập thì bạn vào Elementor -> Submissions.

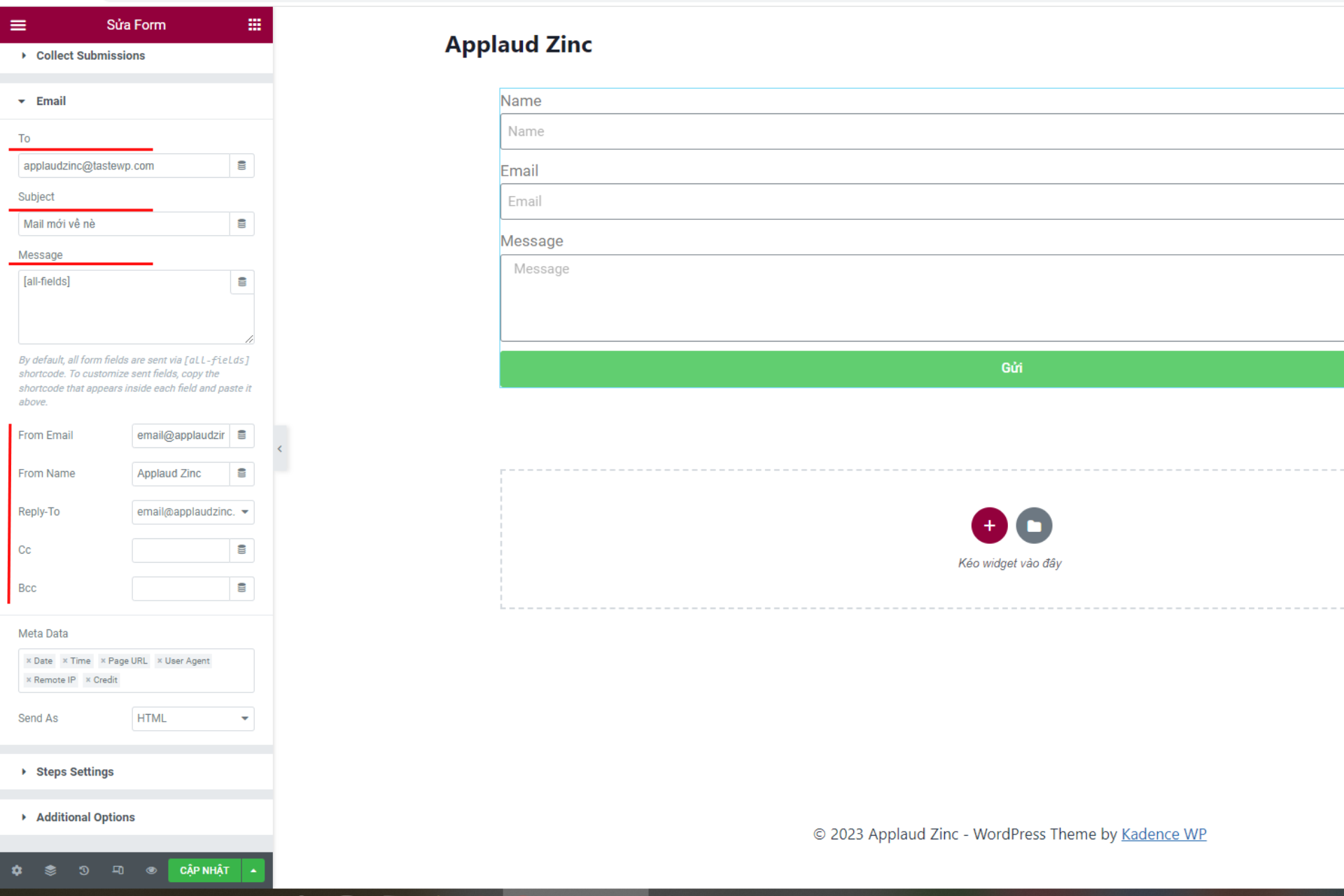
Hành động Email là khi người dùng input thông tin thì những thông tin đó sẽ được gửi đến 1 cái email nào đó do bạn setup.
Chúng ta có thể edit To (Đến) đến mail nào mà bạn muốn, Subject của thư và Message (Nội dung sẽ được gửi đến) và mặc định bạn thấy để shortcode [all-fields] tức là tất cả nội dung của tất cả các trường sẽ được gửi đến.
Ngoài ra bạn có thể edit From Email, Form Name, Reply-To là những thứ rất quen thuộc của các ứng dụng email.

Tab Steps Settings là để edit các tuỳ chỉnh của form có nhiều bước, trong nội dung bài này thì Nam sẽ nói rõ về form nhiều bước và các bạn có thể bỏ qua.
Tiếp thì chúng ta có tab Additional Options để thêm ID tuỳ chỉnh cho form và bạn có thể tuỳ chỉnh thêm những câu nhắn của form như:
Success Message là lời nhắn khi input thành công.
Error Message là lời nhắn khi có lỗi
Required Message là lời nhắn khi thiếu input vào những trường bắt buộc.
Invalid Message là lời nhắn khi input không hợp lệ vào 1 trường nào đó.

Chúc các bạn ứng dụng thành công hướng dẫn trên và hãy thường xuyên ghé thăm blog của Nam để tham khảo thêm những hướng dẫn về Elementor các bạn nhé!








