Bây giờ Nam sẽ hướng dẫn các bạn cách tạo header với Elementor Pro nhé! Chúng ta hãy cùng bắt đầu thôi!
Lưu ý là để có thể tạo header thì bắt buộc các bạn phải dùng Elementor bản Pro nhé các bạn!
Cách Tạo Header Với Elementor Pro
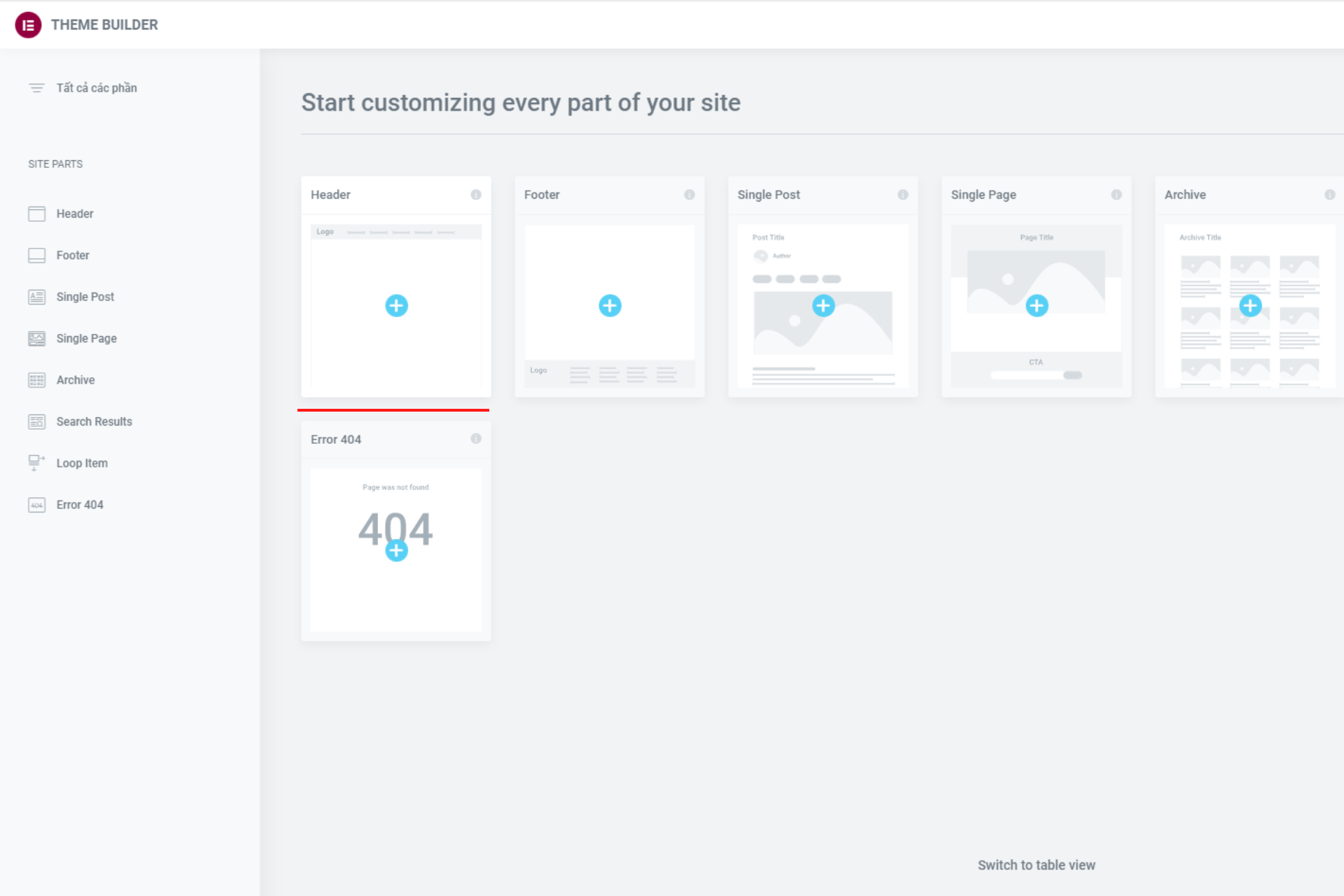
Đầu tiên là chúng ta vào Template -> Theme Builder.

Rồi chúng ta bấm vào dấu cộng chỗ Header.

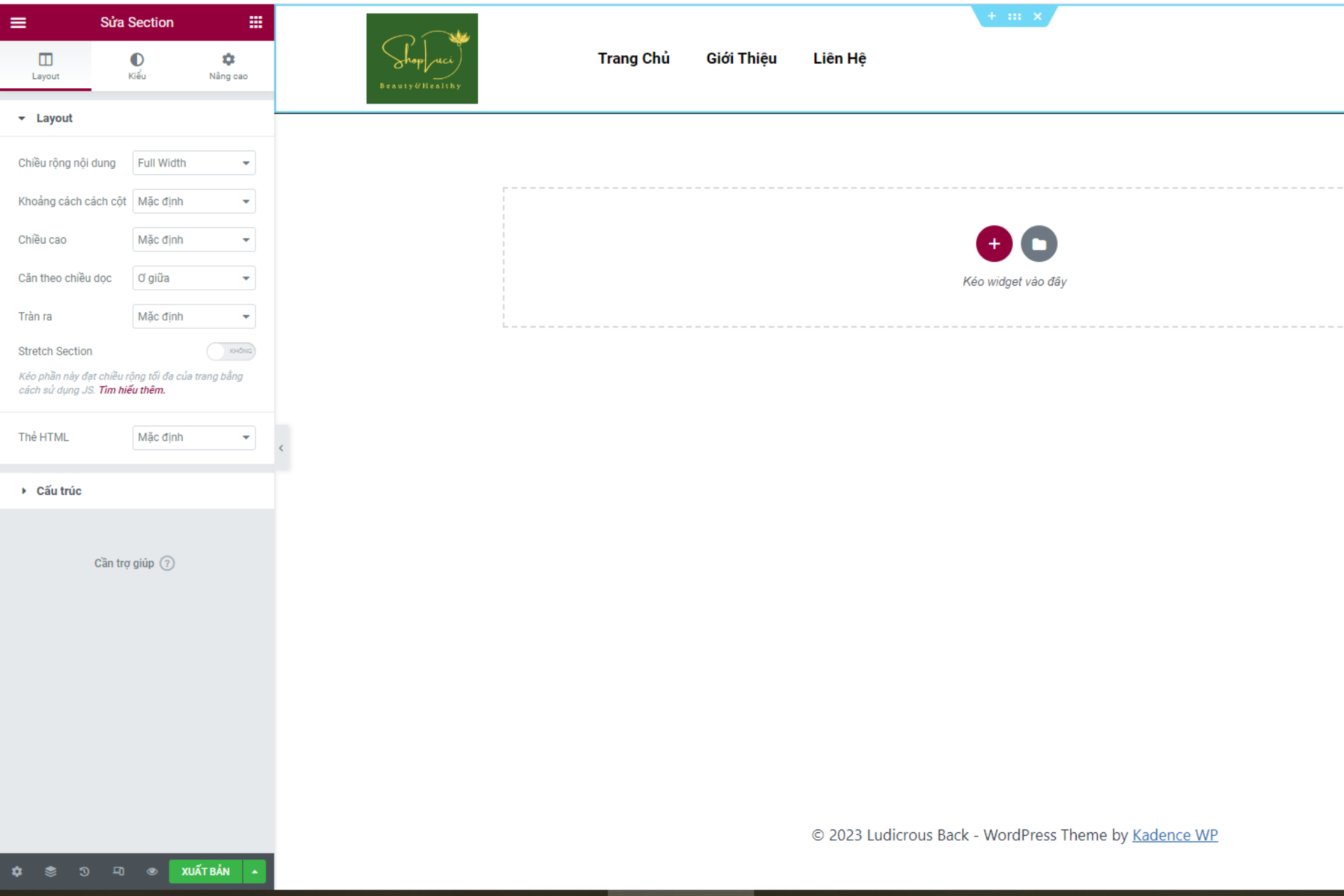
Giờ thì các bạn có thể design phần header của mình như bạn design 1 cái page bình thường bằng Elementor.
Nam sẽ tiến hành design header cơ bản theo cách của Nam bao gồm 1 logo và 1 menu. Các bạn có thể design theo cách riêng của các bạn.
Để có thể thêm menu thì các bạn dùng widget Nav Menu nhé! Nav Menu sẽ dùng 1 cái menu mà các bạn đã tạo trong phần Giao diện của WordPress.
Okay, Nam sẽ tiến hành style 1 chút cho nó hoàn chỉnh hơn.

Khi bạn đã xong rồi thì các bạn bấm Xuất Bản.

Ở đây nó sẽ hiện ra 1 cái bảng để setup điều kiện để thể hiện header trên website. Các bạn click vào Add Condition.

Khi bấm vào Add Condition thì mặc định có sẵn Include là Entire Site, tức là header bạn mới design sẽ hiện trên toàn bộ website. Rồi các bạn bấm Save & Close. Vậy là xong.

Chúc các bạn ứng dụng thành công hướng dẫn này và hãy thường xuyên ghé thăm blog của Nam để tham khảo thêm những hướng dẫn về Elementor các bạn nhé!






