Sau đây Nam sẽ hướng dẫn các bạn cách thêm icon với Elementor bản free các bạn nhé! Chúng ta cùng bắt đầu thôi!
Cách Thêm Icon Với Elementor
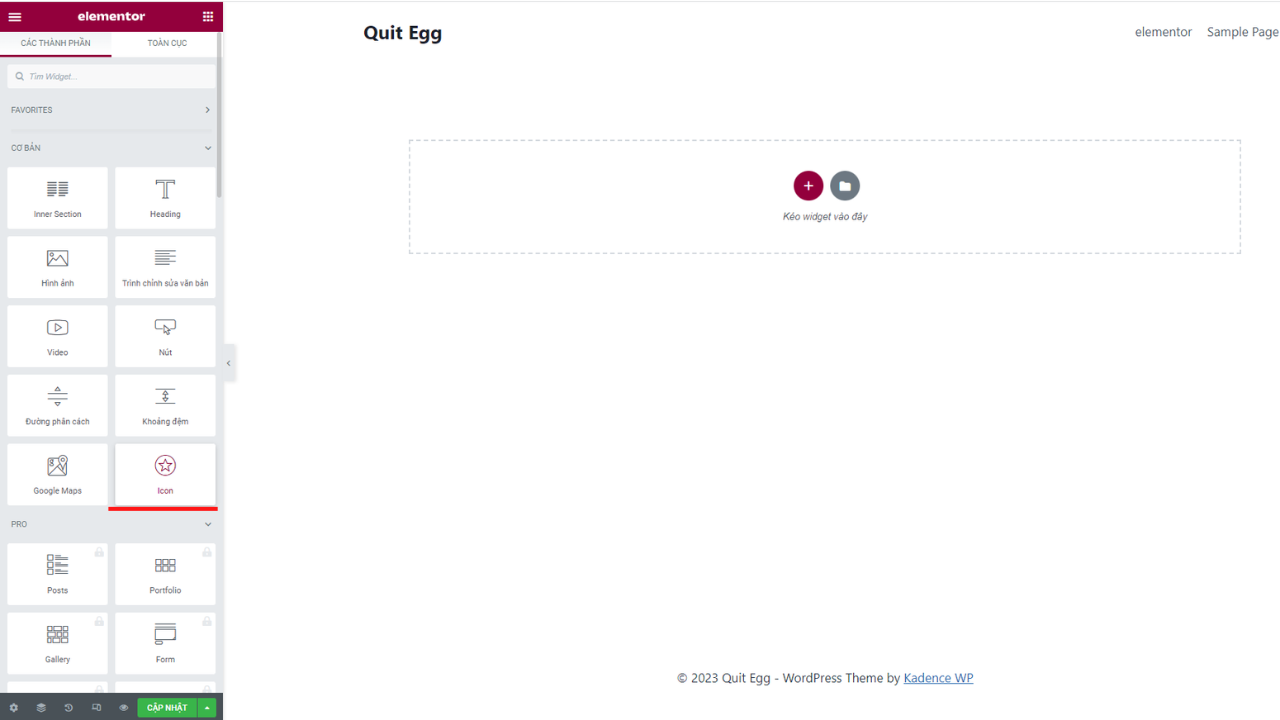
Đầu tiên thì các bạn nhìn sang bên trái thì sẽ thấy widget có tên là Icon và chúng ta sẽ sử dụng nó bằng cách kéo thả nó vào editor.

Các bạn có thể chọn icon nào các bạn thích trong thư viện icon của Elementor hoặc bạn có thể upload file svg của bạn lên.
Các bạn có thể chỉnh kiểu cho icon bằng cách chỉnh mục Xem của icon bao gồm: Mặc định, Xếp chồng, Đóng khung.
Bạn còn có thể thêm link cho icon, tức là khi click vào icon thì nó sẽ chuyển hướng sang link mà bạn đã add.

Để style cho icon thì các bạn bấm qua tab Kiểu để tuỳ chỉnh màu sắc, kích thướcs,.. theo ý muốn của bạn nhé!
Chia sẻ thêm cho các bạn là nếu bạn muốn có thêm file svg miễn phí thì các bạn có thể download tại svgrepo.com với vô vàn sự lựa chọn cho bạn.
Đó là cách bạn thêm icon với Elementor. Chúc bạn ứng dụng thành công hướng dẫn trên và hãy thường xuyên ghé thăm web của Nam để tham khảo thêm các hướng dẫn về Elementor bạn nhé!








