Bây giờ Nam sẽ hướng dẫn các bạn cách thêm cảm nhận (Testimonial) với Elementor bản free các bạn nhé!
Testimonial giúp cho khách hàng của bạn tin tưởng về sản phẩm, dịch vụ của bạn hơn nếu bạn có nó trên website của bạn.
Cách Thêm Cảm Nhận (Testimonial) Với Elementor
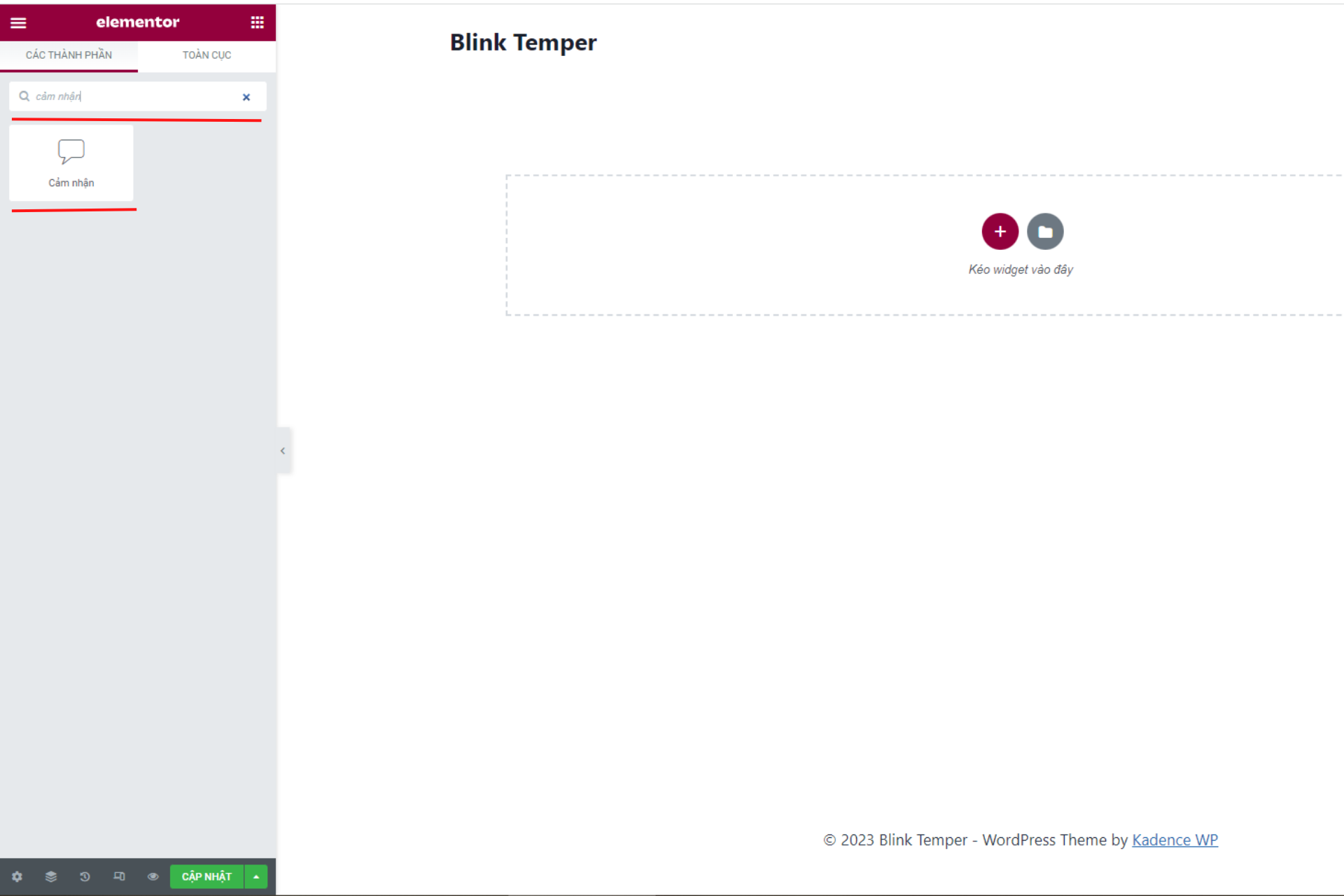
Đầu tiên thì chúng ta tìm và sử dụng widget Cảm nhận.

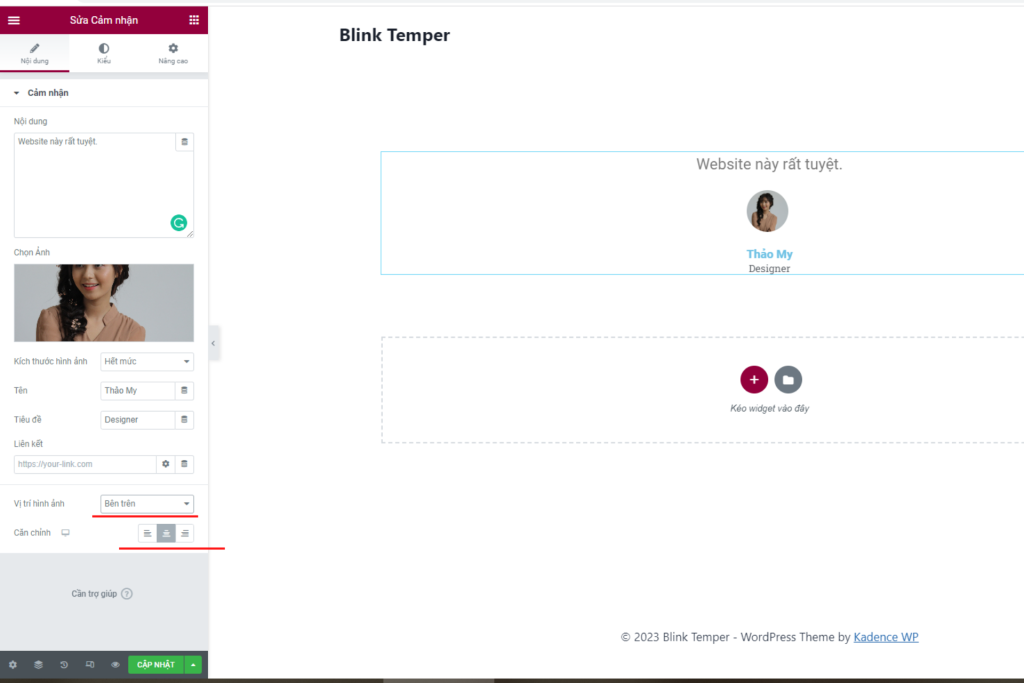
Sau đó bạn có thể tuỳ chỉnh Nội dung, Hình ảnh , Tên và Tiêu đề của cảm nhận.

Ngoài ra thì bạn có thể tuỳ chỉnh Vị trí hình ảnh và căn chỉnh bạn nhé!

Chúc các bạn sẽ ứng dụng thành công hướng dẫn này và hãy thường xuyên ghé thăm blog của Nam để tham khảo các hướng dẫn về Elementor các bạn nhé!








