Bây giờ Nam sẽ hướng dẫn bạn cách tạo trang đăng nhập với Elementor Pro bạn nhé!
Cách Tạo Trang Đăng Nhập Với Elementor Pro
Đầu tiên thì chúng ta tạo trang mới với Elementor một cách bình thường.
Sau đó Nam sẽ chia ra 2 cột, bên trái cho form đăng nhập và bên phải là 1 tấm ảnh bắt mắt.

Rồi các bạn tìm và sử dụng widget Login nhé!

Lưu ý là widget Login chỉ có ở Elementor Pro thôi bạn nhé!
Đầu tiên thì chúng ta có thể bật tắt Label (Dòng chữ ở trên phần input) tùy ý.

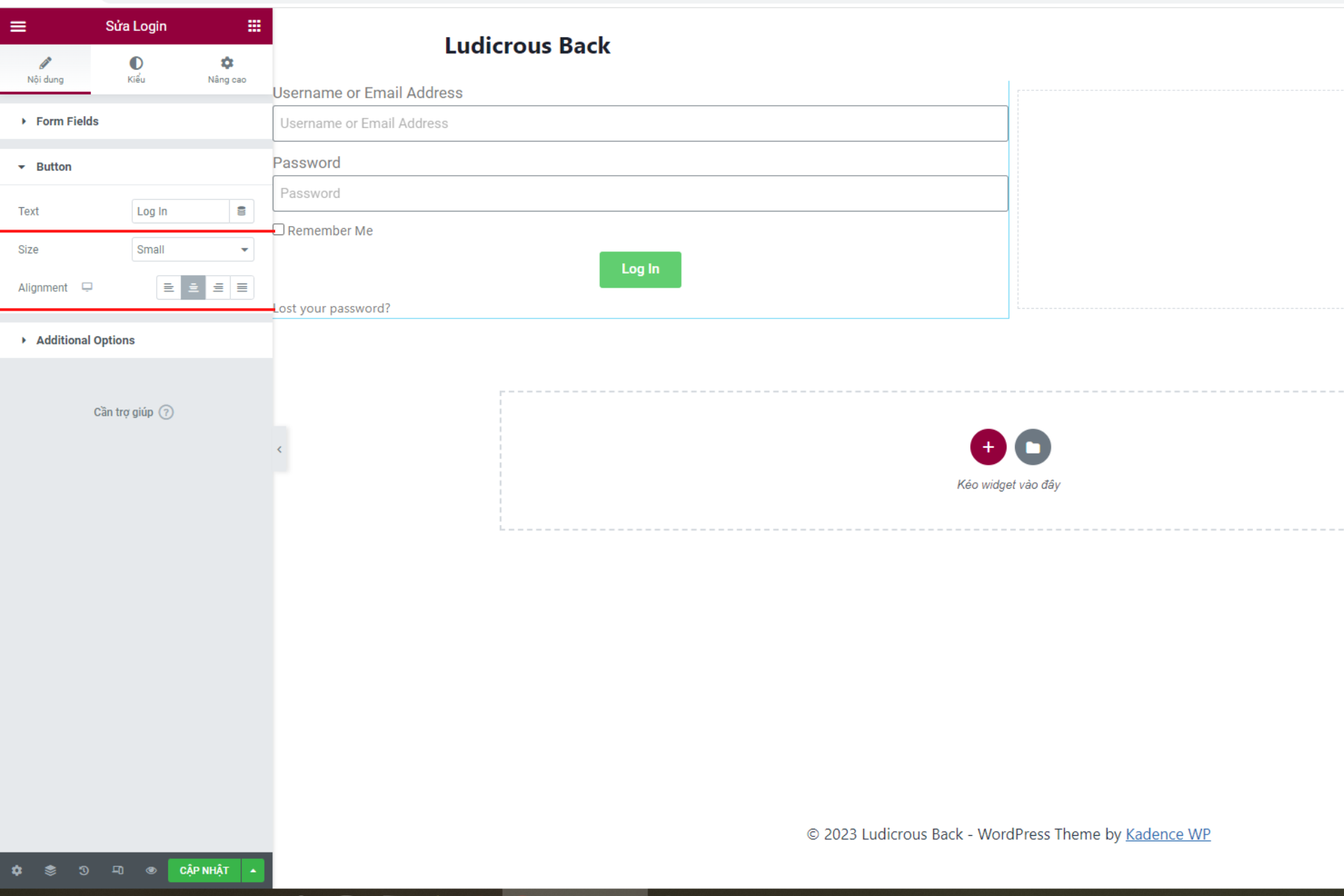
Ở tab Button thì chúng ta có thể tùy chỉnh Text của nút và Alignment để căn chỉnh vị trí của nút.

Tiếp thì ở tab Additional Options thì chúng ta thể thể mở tính năng Redirect After Login (Chuyển hướng sau khi đăng nhập) hay Redirect After Logout (Chuyển hướng sau khi đăng xuất) bằng cách bấm on và thêm đường link cho mỗi hành động đó.

Tiếp theo thì bạn có thể tắt mở cho Lost your password? (Mất mật khẩu) và Remember Me (Nhớ tôi) cho form.

Bạn có thể đổi label của 2 trường input bằng cách gõ lại đoạn text của riêng bạn vào Username Label và Password Label.

Nếu bạn muốn đổi placeholder thì bạn bấm on mục Custom Label lên và gõ đoạn text của bạn vào để đổi.

Bây giờ thì Nam sẽ tiến hành style trang này một chút theo cách của Nam để nhìn cho hoàn chỉnh hơn. Các bạn có thể tự style theo ý thích nhé!
Và đây là sản phẩm:

Chúc các bạn ứng dụng thành công hướng dẫn này và hãy thường xuyên ghé thăm blog của Nam để tham khảo thêm các hướng dẫn về Elementor bạn nhé!








